Senior UX/UI Designer, Mobile
Truist
April 2020 - September 2021
Personal Banking Native Mobile Application
Truist, the sixth-largest bank in the US, formed in 2019 as two regional banks merged. As part of the merger, all apps and web services needed to be re-created under a new brand. All functionality from both previous bank apps needed to be available to users.
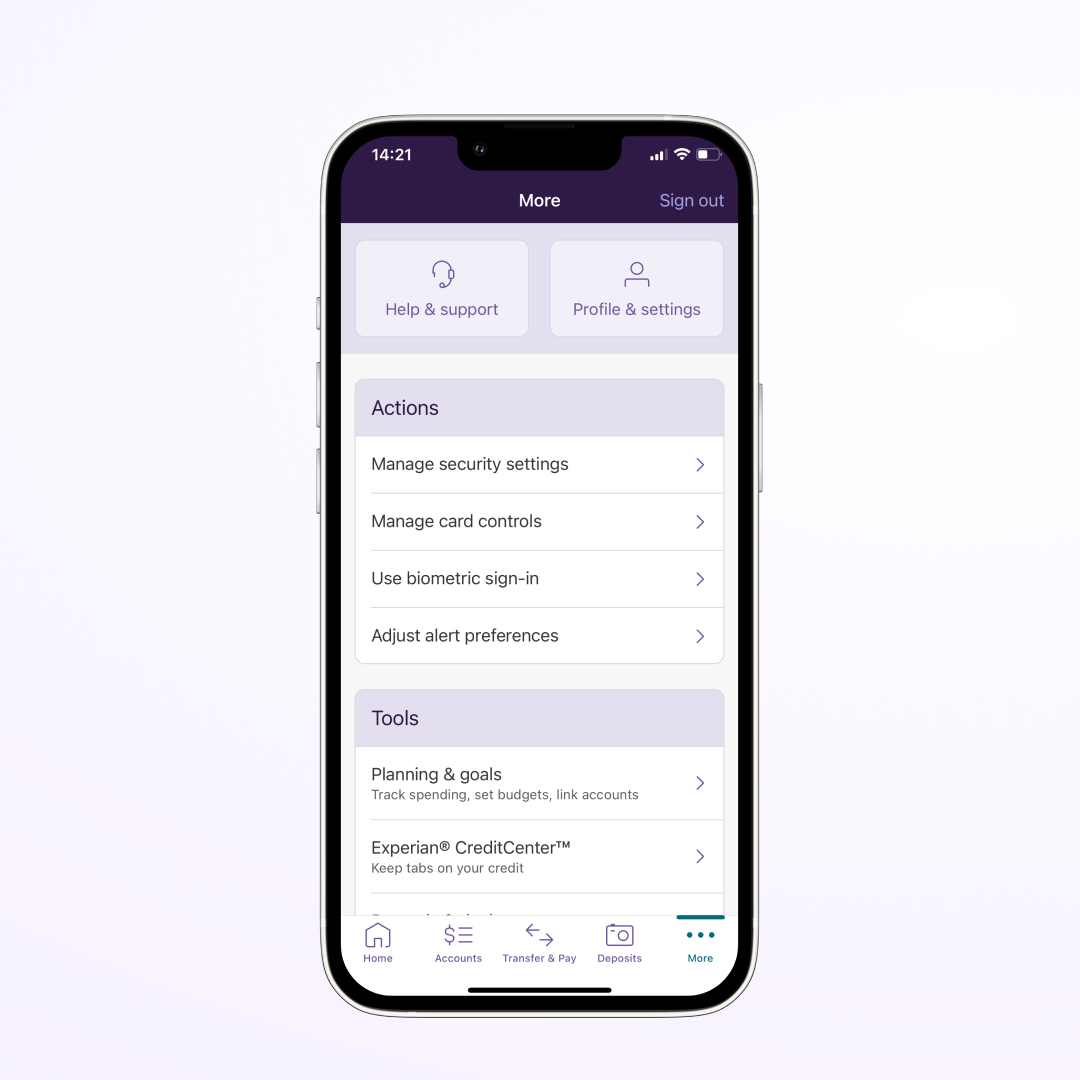
I was responsible for determining research-based UX patterns and shipping development-ready visual assets for the iOS and android personal banking app. The app was shared between a team of 4 designers, I covered the bulk of the security features. Although the app lies locked away under an NDA, the features I contributed to are:
Security Central
Reset Password/User ID
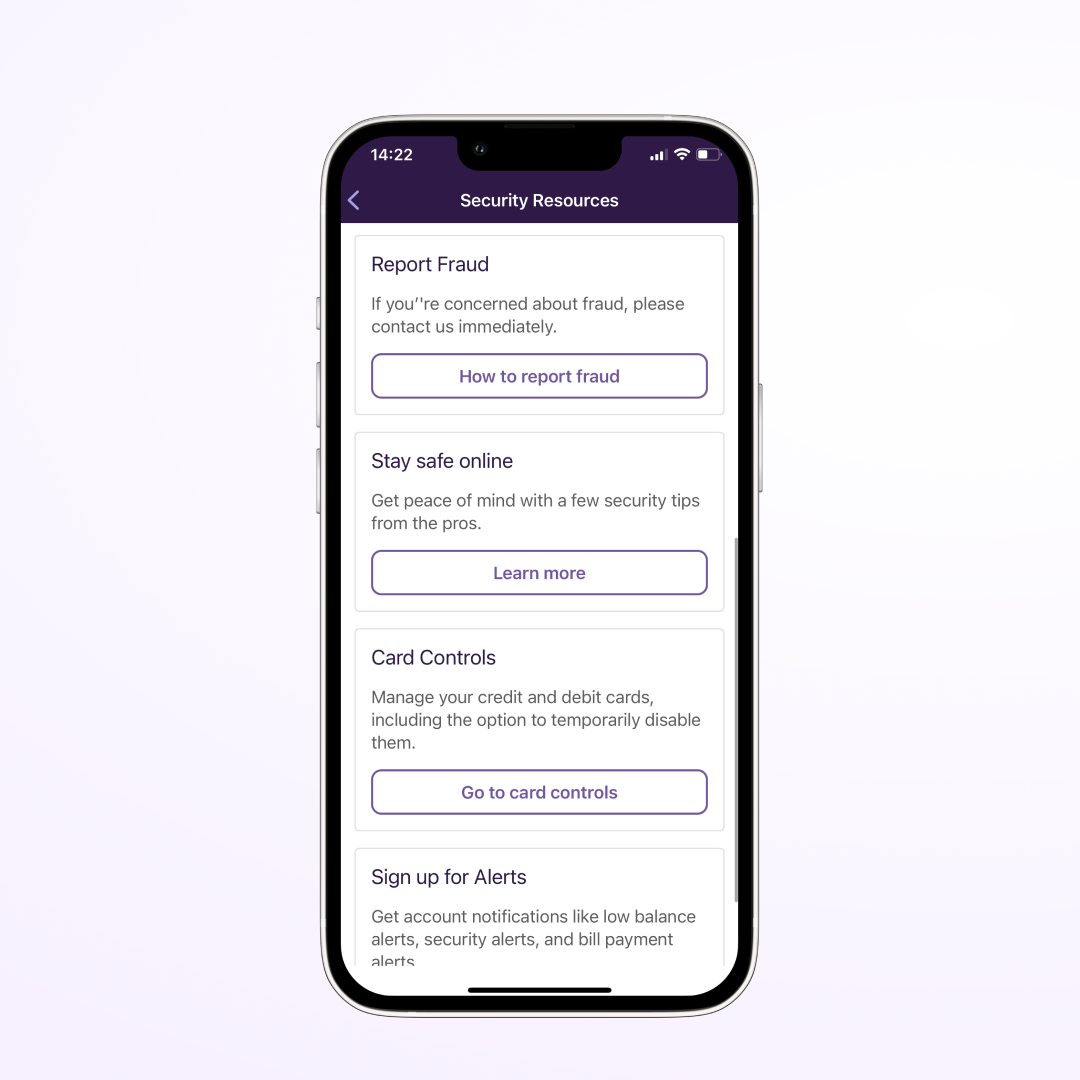
Security Resources (Security Information Page)
Remember Devices
Login History
Internal Search
Account Transaction Search
Account Transaction View
Password Recovery / Lockout Journey
Help & Support - Call Us Journey
Regular Design System Contributor
User Research
User research was conducted on a fortnightly basis, and we could opt in whenever we had something to test. Truist had a dedicated research team, so the designers supported them by supplying our prototypes and general research questions.
Accessibility
Accessibility was paramount, and as Truist designers we received Deque accessibility training. In addition, Truist had a dedicated accessibility expert who offered regular consults.
Challenges
One of the biggest challenges was the creation of Tru, the design system, was taking place at the same time as much of the feature creation. Communication across all lines of business was necessary to ensure the right components were being created, and used consistently. I often joined breakout groups of designers who investigated prospective components to be added to the design system.